由於要在Blogger貼上程式碼的緣故,關於顯示行號,google搜尋了很多內容。加上自己本身不是摸前端的,只是想找個簡便的方法來顯示程式碼行號。
在此使用code-prettify
STEP1:
進入版面配置,點選「+新增小工具」
STEP2:
選擇「HTML JavaScript工具」
STEP3:
3-1. 標題隨意命名一個名稱,如:prog_linenum
3-2.貼上code-prettify的cdn網址:
<script src="https://cdn.jsdelivr.net/gh/google/
code-prettify@master/loader/run_prettify.js"></script>完畢後按「儲存」
STEP4:
至此,第一階段設定完畢。
接下來就可以新增文章,切換到「HTML檢視」,插入下列html碼:
<pre class="prettyprint linenums">
...程式碼...
</pre>注意:
程式碼用<pre></pre>包起來就好,有些網站上還有在<pre>內包上<code>,但測試結果會發覺行數會計算錯誤,以及灰、白相隔的背景顯示也會錯亂。
如下圖所示:
接下來就是要進行第二階段設定,主要是解決文字超出版面、沒有卷軸問題
STEP1:
進入主題設定,找一些資料,都會建議版面使用Simple樣式,在此,也是用網站建議的方式。
STEP2:
按下自訂旁的下拉箭頭,選擇編輯HTML
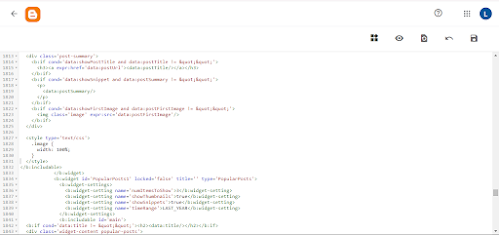
找尋<style type='text/css'>的地方。由於有快千行的程式碼,且使用網頁的搜尋是找不到的。我的方式是把它貼到文字編輯器,如Notepad++,然後搜尋text/css,利用Notepad++顯示的行數對應到Blogger HTML編輯器的行數。
所找出的位置處
插入下列CSS程式碼:
pre.prettyprint{
width: auto;
overflow: auto;
max-height: 600px}由於<style>本身有些程式碼已存在,所以新增的CSS程式碼把它插在</style>前方。如下圖所示:
程式碼貼完後,記得按下 HTML編輯器右上方的儲存鈕。
最後,程式碼畫面行號正常顯示、且有卷軸。
預設行號顯示為每隔五行,如果要每行顯示,則必須在剛設定的style中,再添加程式碼。
li.L0, li.L1, li.L2, li.L3,li.L5, li.L6, li.L7, li.L8 {
list-style-type: decimal;}結果如下:



















沒有留言:
張貼留言